前两天,有人在微信公众号厚昌学院后台咨询问我:小编,你这么有才华,那么请问有点击没对话到底该怎么解决啊?
这位小伙子这么有眼光,贴心的小编怎么能不帮忙解决呢。于是在我的一番排查下,最后小编只能说:恕小编无能,这样的落地页小编也无力回天啊。
着陆页整体布局较满,容易给用户带来视觉负担;且主体颜色和自身产品色不搭,也没有很好地展示产品;某些字体较小,浏览起来较为困难;文案也不够戳痛点……
毫不夸张地说,有点击没对话80%都由于落地页不给力,因为着陆页负责承载流量;而移动端着陆页的重要性就占据80%(除个别传统行业),因为这是一个移动互联网时代。
那也许此时有人会说:我知道我的着陆页有问题,可我们这没有专业的美工,而我又不懂设计。
所以,如此有才华的小编今天就向大家分享几招。本文将注意以移动端为例,从手机属性和用户习惯两方面来分析下着陆页的设计技巧,都拿小本本记好了啊。
手机属性
01 轻、薄、小
说起手机属性,大家第一反应肯定是轻、薄、小。而在着陆页设计中,小为重点,重要性为100%。
一般情况下,手机尺寸大则6寸,小则3.5寸,一只手便可拿住。
所以,我们在设计时要注意设备的尺寸,以此来确定图片的大小,避免规格不同,造成图片展示不完整等。
设计优化方案:
符合手机尺寸
目前情况下,大多数手机满屏尺寸为720*1280像素,即9:12的构图比例。
建议设计时尺寸为:宽度720px,高度1000px。
02 纵向展现
外形也隶属于手机属性的一类。而手机与PC端最大的区别便是一个横向显示、一个纵向显示。
所以,在设计时,要注意着陆页设计的形式,注意其构图思维。

上下分栏
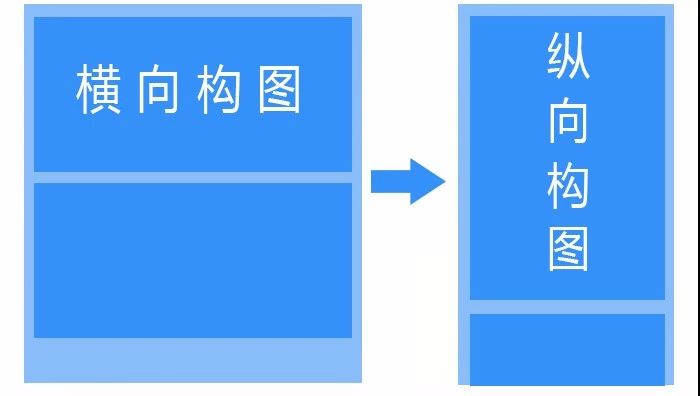
由于PC端的影响,众多设计师在设计时构图思维可能会倾向横向展现。
- 比如图一:图小、字小,不利于阅读
- 比如图二:上下阅读更符合用户浏览习惯

图一

图二
手机形状小而长,日常浏览信息时,我们也会倾向于由上往下。所以,我们要尽量上下分栏,而避免左右分栏。
03 足够聚焦
当我们的眼前是一张白纸,我们的目光会聚焦在整张纸上;若纸上有一个小圆点,我们的目光就会被聚焦。
而自带小属性的手机,也意味着用户的目光会足够聚焦。
所以,在设计时,我们要能保证用户可以最大限度记住页面上的内容。
设计优化方案:
一屏一主题
一屏于手机而言就是最小的信息单元,即用户可以最大限度看到的信息内容。
而一屏一主题,一方面可以内容一目了然,用户只需浏览一遍便可记住,另一方面减少了信息与信息间的互相干扰。
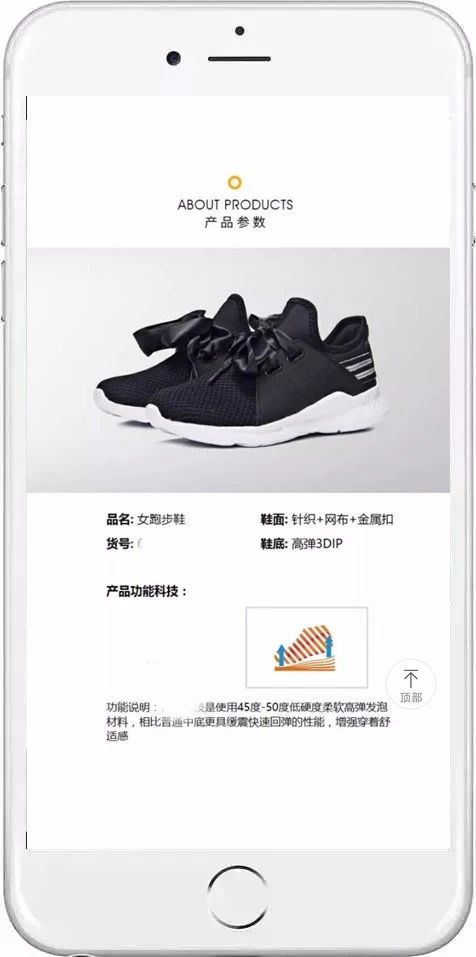
- 比如图一:卖点较多,阅读后印象并不深刻
- 比如图二:整屏突出一个卖点,更有冲击性,且阅读后印象更为深刻

图一
图二
适当留白
利用断句符、行间距等对着陆页上的内容信息进行适当留白。
一方面可使内容信息表达地更有层次感,另一方面可大幅度降低用户接收信息的难度,提高信息沟通的效率。
- 比如图一:文字与图片间紧密排列,没有太多的空间呼吸感
- 比如图二:文字间有留白,排序整齐,多而不乱

图一

图二
砍掉上下留白
在面对竖的长方形屏幕时,为了画面整体平衡,将设计主体居中,会让用户的注意力往中间的形状聚焦。这几乎是天生和谐的排版设计手法。
但这并不利用我们对产品的展现。
- 比如下图,视觉上在一定程度上用户目光集中化,但同时也不利于产品的展示。

用户习惯
01 跳读、挑读
“燥”可以说是大部分人的关键词。在海量信息的诱惑下,匆促时间的逼迫下,快时代的发展下,用户极少有耐心去认真看某些东西。
且目前阅读环境都较为碎片化,所以跳读、挑读便是当代人的特性。
设计优化方案:
利用对比
由于用户会进行挑读,所以我们要擅用对比,让文字有一个层次感,让用户看到我们想让他看到的东西。
- 比如下图。利用灰色和黄色形成对比,使其内容更加突出化。

大小对比、颜色对比、虚实对比、前后对比
02 滑动速度快
跳读形成的一种现象便是滑动速度快。且在大屏手机的加持下(只是手指上下滑动即可),更是造就了这种现象的发生。
所以,着陆页内容一定要“一眼见,秒懂”。
设计方案:
一眼见,秒懂
内容信息要简单化,避免官方化、技术化、行业化的语言。
背景图勿盖字
很多情况下,广告主为了加强用户对于产品的认知,会采用背景图+字的形式进行展示。
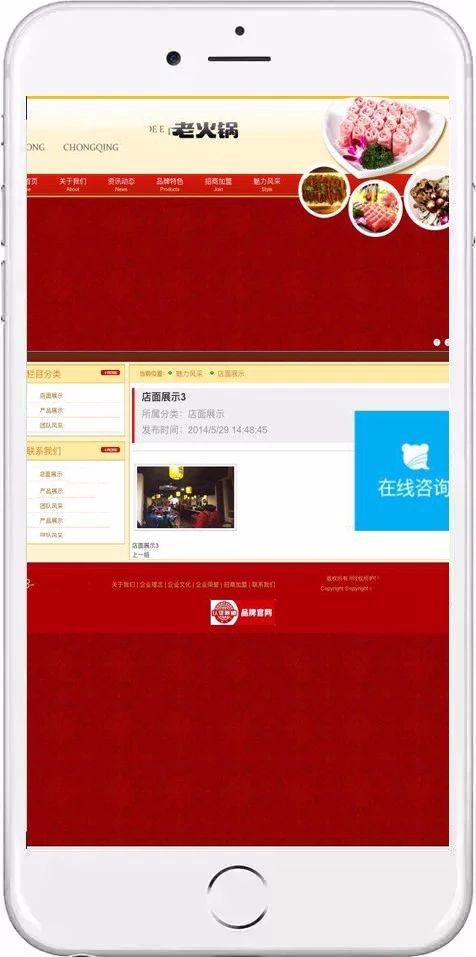
比如下图,你愿意浏览这类的产品信息吗?
上述栗子可以是一个反例。通常,我们要使用这种设计手法时,要满足以下两点:
第一,色彩不用太复杂,减少对眼睛的刺激,客观上延长了用户的耐心,也就是延长了对本屏信息的阅读时间。
第二,背景图上不要盖字,否则文字和图像传递的信息都会受影响,传递效果会被削弱。
- 比如下图,从整体来看,色彩较多,且暗红色背景加上红字,使其文字的辨识度很低。

那何为着陆页?简单来说便是:一方面是利用营销理论去套路用户下单,另一方面便是利用设计去增强用户体验。而体验是前提。
只有用户能够将着陆页完完整整浏览下来,才能被你的营销所套路。
所以,看官们,你的着陆页是一个合格的页面吗?
如果你想打造一个完美的竞价着陆页,可以加微信zy3285127748,即可免费获得价值8888元的网站专属诊断方案哦~
厚昌学院—百度竞价8群:672964452
厚昌学院—信息流交流群:628394357
百度竞价老司机的聚集地——微信公众号厚昌学院
往期回顾:
 赵阳SEM博客
赵阳SEM博客