前两天搜素材,看到一个着陆页,觉得很有代表性。在这个着陆页里,商家重点介绍了可以参加以旧换新活动的家电种类,内容本身很有吸引力,用户依次看完应该能很快下决定。但是设计者不知道是不是害怕用户搞不懂怎么操作,在“立刻登记”的按钮旁边放了一个闪闪发亮的“查看详情”。

说实话,这个按钮很有诱惑力,估计每一个有意向参与活动的用户准备登记的时候,都会先点开了解一下详情。他们最初的出发点,应该是想让这个按钮给到访客一些帮助,让他们更好的了解信息以便参与到活动中来。那么,最终的结果是不是如商家所想的转化成功呢?恐怕恰恰相反,正是这个按钮动摇了访客想要参加活动的信心。
无独有偶,一个游戏类的广告也遇到了类似的问题。着陆页上本来简单的放一个“立即下载”的按钮就完事了,老板非要加一个“进入官网”的按钮,说让人进去官网看看,可以了解更多啊。结果就如下图所示,热区图的检测结果跟老板想的一样,大部分用户都会去进入官网按钮那儿摸一下。但是分析了浏览路径后发现,很多用户去了就再也没有回来。
多了一个按钮后,转化成本比原先只有一个“立即下载”按钮时高了一倍,老板顿时欲哭无泪。为什么多了个按钮转化会差那么多?
因为这个按钮拐了个弯儿,把用户引导到了转化漏斗之外。
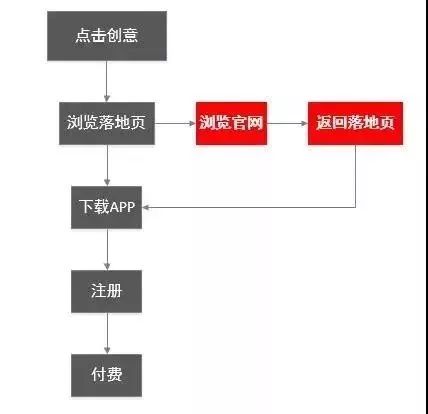
原本的理想漏斗步骤是:用户依次被入口创意、着陆页吸引,下一步就是点击下载APP或者点击咨询注册,一个转化完成。但现在多了一个查看详情或者浏览官网的按钮,就变成了:用户依次被入口创意、着陆页吸引,然后到官网了解更多,了解完后再找按钮返回着陆页,再下载APP或点击咨询注册,一个转化完成。
简单来说,就是本来1步就能完成的转化,现在被拆解成了3步。若是用户能乖乖的按照这3步走倒也罢了,关键问题是很多用户就这样被带跑偏了啊。这也不是个例,有很多类似的例子都证明,有时候你以为的锦上添花其实不过也就是画蛇添足。
奥卡姆有一个剃刀原理。他说:切勿浪费较多东西,去做那些即使用较少的东西也同样可以做好的事情。
很多时候,我们总想着要给用户更多,于是在着陆页里塞满了各种文字,放了各种各样的信息和引导按钮。正常情况下,访客要买个东西或者做个决定的时候,都会希望了解更多。但是你确定你塞了足够多的按钮,填满了足够多的文字就是给了他想要的东西么?我觉得这反而加重了他的选择负担,阻碍了他快速做出决定。
基于个体受自身思维方式的限制,用户并不具备辨别多少是多或多少是少的能力,即使你只给到他一部分信息,他也是能做选择的。而且,相比复杂的信息,越简单的信息反而越有利于用户的思考与决策。
回过头来再看本文一开始举的两个案例,不管是“了解详情”还是“进入官网”,本身都是在给用户制造麻烦,是一个不应该存在的路径。
如果不是老板的画蛇添足多此一举,用户或许早就在感兴趣的第一刻就在着陆页上下载、转化了。为什么不能等用户报名参加或者下载APP后再引导他们了解你呢?你的KPI到底考核下载APP的数量呢还是查看官网的呢?
一个优秀着陆页的重要特征,就是知道如何保持着陆页面的简单化,不管多复杂的内容都以尽量简洁的形式呈现、交互。
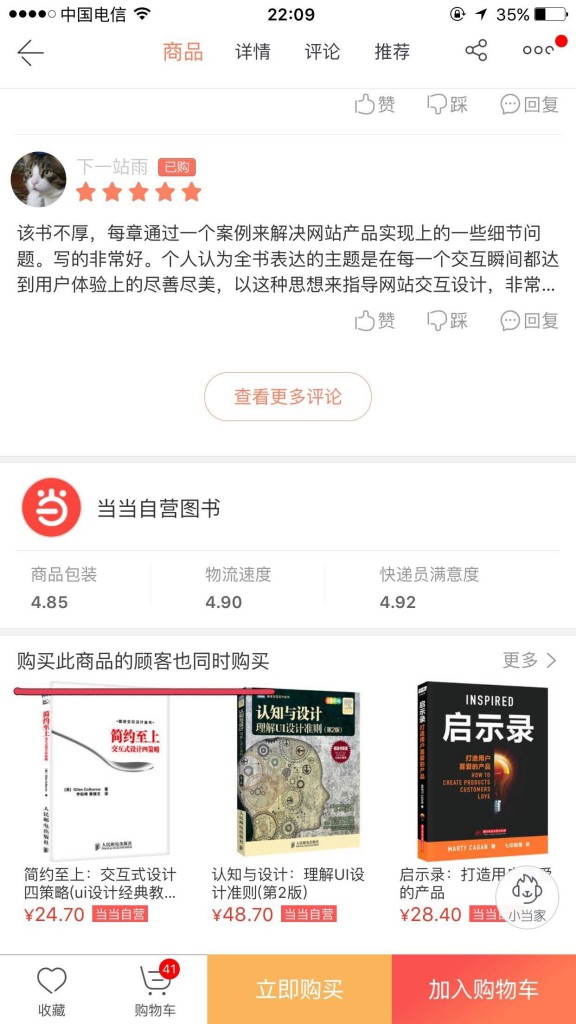
我们可以到大型购物网站的手机端看一看他们对结账功能的设计。
干净的着陆页面下,用户只有两个选择:要么买,要么走。
然而除此之外的着陆页面都会有各种导购链接,比如下图:
我想,大多数用户都不会注意到这一点差别——他们为了买件东西,一路过关斩将,在忙着填表单呢。但卖家们心里清楚,如果把这些链接放回去,用户就会点击,销售机会也就消失了。在结账这一环节,不需要告诉用户与结账无关的其他任何内容,任何一丝干扰都会导致用户打消购买的念头,能删除的都要删除。
现在各类电商平台的注册过程也是如此。用户可以直接用第三方账号登陆,也不需要补充任何个人信息,只有到下单环节才会提示需要填写收货人的地址和电话。但如果平台方急于获得用户信息,在注册环节就要求用户填写电话联系人地址,必然会降低用户的注册转化率,套用奥卡姆剃刀原理,也可以说填写这部分内容在注册环节并非必要,既然没有必要就“勿增实体”。
说了这么多,只是希望你在做着陆页的时候,清晰的知道自己的任务,确认好哪些动作是必须的,哪些在当下的环节是可有可无的,给用户一个顺畅的决策路径。
往期回顾:
赵阳竞价培训,一次报名,终身免费进修。如果您想要找一个竞价培训机构学习竞价,可以咨询我们的客服,如何您暂时想要自学竞价,也可以加一下好友,我可以把赵阳竞价培训的公开课和每日一问的视频发给您。帮助您快速学习竞价
 赵阳SEM博客
赵阳SEM博客